The first step in the process for Blocks Sites is for you to send us your project info, and we’ll follow up to schedule a kick-off call.
Kick-off Call
There’s no faster way for us to get on the same page than a good ol’ conversation. We want to learn about your project, what your expectations are, and discuss options.
Bring as much or as little as you want to this meeting.
Discovery
After our call, we will send you a short form to fill out, at your convenience. We will also work with you to retrieve any assets (ex: photos, video, logins needed) that you intend to use for the project.
Style Guide
We will build a basic style guide for your approval. This includes things like the color scheme, typography, and other design details. You can view an example style guide for this website.
Content for New Sites
If this is for a brand new website and we’re building content from scratch, this is the process we apply to your project to figure out the content.
Site Mapping & Content Prep
We need to figure out what the exact structure of your site will be. We do this by creating a site map. This basic outline will be the foundation of your website. If you start with a bad foundation, you end with a bad website.

Wireframes & Copywriting
This is the meat and potatoes for blocks sites.
First, we’ll start by figuring out a general overview of the content for each page. We are interested in broad topics, and the order and layout of those topics.

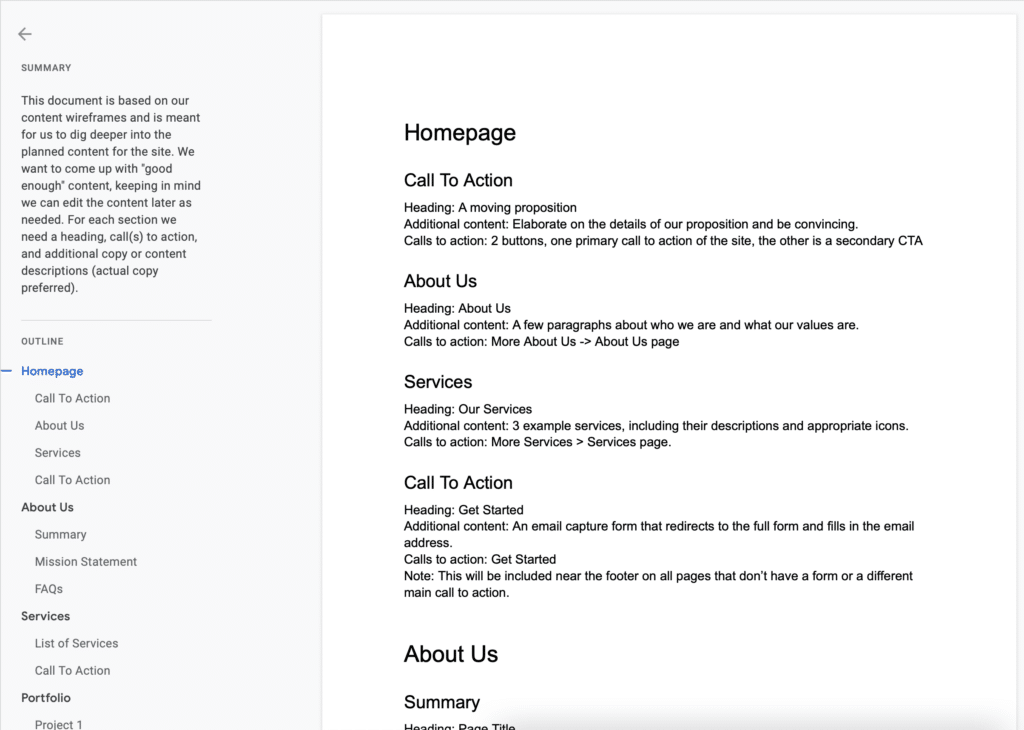
Next, we will break out the individual pages into their own Google Docs document and structure it based on the Site Map and Wireframe. If we’re not using a copywriter, this is where you have some homework. We should be aiming for “good enough” here, as the content is easy to change on blocks sites. We will fine-tune it later.

View a live example of a content breakout for this site on Google Docs. This version shows you an early approach before we’ve really elaborated on the specific content. We start from something basic to point us in the right direction, and then we start filling in the actual copy and design notes until we have something usable.
Content for Replacement Sites
If you have an existing website and we’re keeping the existing content or structure, this is the process we will use for your project.
Site Review
Our first agenda is to figure out what we want to keep or lose from the old site. Now is the time to revisit the site map and the overall messaging of your site. We’ll work together to make the content more comprehensible and make sure we’re reaching your audience in a clear and concise way.
SEO Audit
We’ll perform a technical audit of your existing site, preserving all of the important SEO stuff (URLs, metadata, headings, etc.) in order to make sure we properly account for any changes we make to your site structure.
Code Review & Content Migration
To make sure we know the best way forward, we’ll need to review your existing site. We have a variety of methods for speeding up the content migration process, even if your existing site isn’t WordPress.
This process can vary greatly between projects, so you’ll receive a custom quote on this per project.
Site Build and Content Loading
We build your theme and configure it to match your style guide. We load up and prepare the content, and build any custom features that were discussed. Once we’ve finished development, we will share a staging link with you so you can review and approve.
Design & Additional Features
Believe it or not, this comes last in our process for blocks sites. If you’re used to the old school website development process, you’re probably used to beginning with the design, not ending there. Now that we have the “vibe” of your branding and all of the content, all that’s left is narrowing in on stylistic choices to make your site more unique.
We can do as little or as much as your budget allows. Some examples of client requests in this final phase:
- Block styles to allow for choosing different variations on any block
- Templates for pages, posts, headers, footers, etc.
- Custom blocks to do nearly anything you can imagine
Read more about Blocks sites in our handy overview.
Launch
Once we do some magic on our end, we should be live. From here, we can help set up Analytics, marketing tags, CRM integrations, SEO monitoring, and anything else you might need. Check out all of our services.
As time goes on you may want to add additional features or new blocks styles. We don’t have to do it all at once! The nature of blocks sites allows us to more easily maintain and add on additional features as time goes on. Not only that, but taking advantage of new WordPress features as they are released will only become more par for the course.